服务端开发基础
至此,可以独立完成网页开发了,具体能完成的东西就是一个一个的网页,而且还能给这个页面加上一些动态的交互。但是这距离成为一个网站还有一些路要走。
还需要学习什么?
- 搭建WEB服务器(提供网站服务的技术)
- HTTP(浏览器与服务端的通讯协议)
- 服务端开发(动态网页技术)
- 数据库操作(服务端存储数据方式)
- Ajax(浏览器与服务端的数据交互方式)
搭建服务器
我们手头上的这些网页,如果想要成为一个网站,首先要完成的第一件事就是有一台公共的 Web 服务器,把这一 系列的页面放到这台 Web 服务器上,让用户可以通过服务器的地址访问到这些网页。
我们手头上的电脑都可以是一台服务器,因为只要能提供服务就可以是一个服务器(提供服务的时候就是服务端,使用服务的时候就是客户端)。
既然服务器就是安装特定的软件的计算机,那么要让自己的成为 Web 服务器就是要安装一个 Web 服务器软件。
我这里选择介绍的是 APACHE ====== PHP
搭建服务器的流程按照教程就能成功搭建。
需要掌握的知识
IP 地址(Internet Protocol Address)
- 设备在某一个网络中的地址,目前最常见的格式:[0-255].[0-255].[0-255].[0-255] 即为四个 0-255 的数字组成。
- 作用就是标识一个网络设备(计算机、手机、电视)在某一个具体的网络当中的地址。
- 127.0.0.1 是本地回环地址。
由于 IP 地址都是没有规律的一些数字组成的,很难被人记住,不利于广泛传播,所以就有人想出来要给 IP 起名字 (别名)。
记住域名是需要花钱注册的 。
DNS
- 通过宽带运营商提供的服务器解析一个域名背后对应的 IP,这个过程叫做 DNS 寻址,帮你完成 DNS 寻址过程的服务器叫做 DNS 服务器。
- hosts文件:先检查本机hosts文件是否包含对当前需要解析的域名的配置。如果有就不会再发起对DNS的请求了
端口
计算机本身是一个封闭的环境,就像是一个大楼,如果需要有数据通信往来,必须有门,这个门在术语中就叫端口,每一个端口都有一个编号,每台计算机只有 65536 个端口(0-65535)。
一般我们把“占门”的过程叫做监听 。
可以通过在命令行中运行: netstat -an 命令监视本机端口使用情况
http 默认的端口是 80
https 默认的端口是 443
URL
- URL(Uniform Resource Locator),统一资源定位符,通俗点来说就是表示网络当中某一个网页的完整访问地址,它具有一定的格式
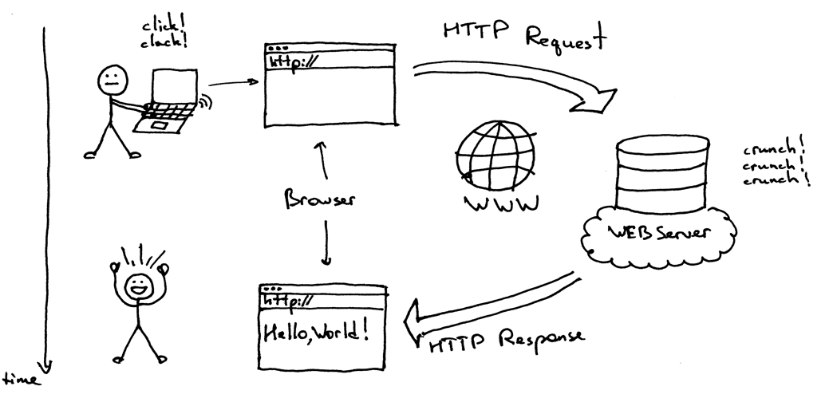
请求相应流程

1、用户打开浏览器
2、地址栏输入我们需要访问的网站网址(URL)
3、浏览器通过 DNS 服务器获取即将访问的网站 IP 地址
4、 浏览器发起一个对这个 IP 的请求
5、服务端接收到这个请求,进行相应的处理
6、 服务端将处理完的结果返回给客户端浏览器
7、浏览器将服务端返回的结果呈现到界面上
配置APACHE
- 设置监听端口
- 设置网站根目录
- 设置默认文档
- 设置虚拟主机
静态网站和动态网站
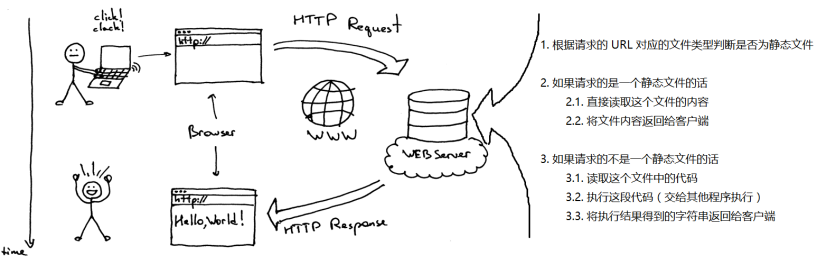
至此,我们已经可以把这些静态页面放到服务器上了,客户端也可以通过域名请求这个网站,但是对于我们来说, Apache 能够完成的事情过于简单,无外乎就是找到你请求对应的文件 → 读取文件 → 将文件内容响应给客户端浏览器(文件原封不动的给你)。无法满足让网页内容动起来(随着数据动态变化)的需求。
于是乎,就有人提出了服务端动态网页的概念,这种实现这种概念的技术有很多种:JSP、ASP.NET、PHP、Node等等。
原理:不再将 HTML 固定写死,每次用户请求时,动态执行一段代码,临时生成一个用户想要的 HTML 页面。
动态网站指的也就是每次请求时服务端动态生成 HTML 返回给用户的这种网站下图为流程: