Node.js 创建Web服务器
创建文件app.js
1 | // 引用系统模块http |
此时只需要在浏览器访问localhost:3000即可访问服务器
http
请求报文:
- GET 请求数据
- POST 发送数据
获取请求信息:
1 | app.on('request', (req, res) => { |
响应报文
http状态码:
- 200 请求成功
- 404 Not Found
- 500 服务器端错误
- 400 客户端请求语法错误
内容类型:
- text/html
- text/css
- application/javascript
- image/jpeg
- application/json
1 | // 设置响应报文 |
GET请求参数
- 参数被放置在浏览器地址栏中,是不安全的,例如:http://localhost:3000/?name=zhangsan&age=20
- 参数获取需要借助系统模块url,url模块用来处理url地址
1 | const http = require('http'); |
POST请求参数
参数被放置在请求体中进行传输
获取POST参数需要使用
data事件和end事件使用
querystring系统模块将参数转换为对象格式1
2
3
4
5
6
7
8
9
10
11
12// 导入系统模块querystring 用于将HTTP参数转换为对象格式
const querystring = require('querystring');
app.on('request', (req, res) => {
let postData = '';
// 监听参数传输事件
req.on('data', (params) => postData += params;);
// 监听参数传输完毕事件
req.on('end', () => {
console.log(querystring.parse(postData));
});
});
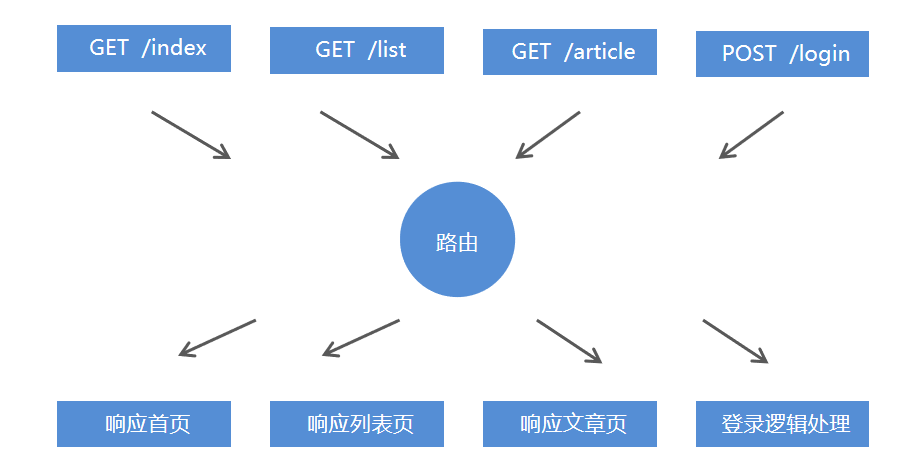
路由
路由是指客户端请求地址与服务器端程序代码的对应关系。简单的说,就是请求什么响应什么。
1 | //引入http模块 |
Node.js异步编程
同步API
只有当前面API执行完毕后才会执行下面代码
1 | console.log('before'); |
异步API
当前API的执行不回阻塞后面代码的执行
1 | console.log('before'); |
二者区别:获取返回值
同步API可以从返回值中拿到API执行的结果, 但是异步API是不可以的
同步API
1 | // 同步 |
异步API
1 | function getMsg () { |
回调函数callback
自己定义函数让别人去调用。(自己做的饭让别人去吃。。)
1 | // getData函数定义 |
使用回调函数获取异步API 的执行结果
1 | function getMsg (callback) { |
异步API的执行顺序与同步API不同
如果异步API后面代码的执行依赖当前异步API的执行结果,但实际上后续代码在执行的时候异步API还没有返回结果,这个问题要怎么解决呢?
Promise对象
Promise出现的目的是解决Node.js异步编程中回调地狱的问题。回调地狱:函数作为参数,代码全部一层一层的嵌套,看起来就很庞大,很恶心
使用promise对象解决:
1 | let promiseObj = new Promise((resolve, reject) => { |
异步函数
异步函数是异步编程语法的终极解决方案,它可以让我们将异步代码写成同步的形式,让代码不再有回调函数嵌套,使代码变得清晰明了。
1 | const fn = async () => {} //函数名前面加上async |
普通函数定义前加
async关键字 普通函数变成异步函数异步函数默认返回
promise对象在异步函数内部使用return关键字进行结果返回,结果会被包裹的promise对象中,
return关键字代替了resolve方法在异步函数内部使用
throw关键字抛出程序异常调用异步函数再链式调用
then方法获取异步函数执行结果调用异步函数再链式调用
catch方法获取异步函数执行的错误信息
await关键字
await关键字只能出现在异步函数中
await promiseawait后面只能写promise对象 写其他类型的API是不可以的await关键字可是暂停异步函数向下执行 直到promise返回结果
1 | async function p1 () { |
怎么样,相对于回调地狱,是不是整洁了无数倍呢?